淘宝搜索发现怎么删除记录?删除淘宝的搜索发现的方法
编辑导语:我们在工作和生活中经常会用到搜索框,比如进入一款电商平台,我们需要去搜索自己想买的东西,就可以依靠搜索框完成这一动作,所以搜索框的设计也是重中之重;本文作者分享了关于从三个方面设计搜索框,我们一起来了解一下。
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何;大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
一、搜索框结构分析
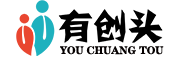
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:
使用前-找到搜索框入口;
使用中-点击输入内容;
后-展示搜索结果。

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
二、搜索框的常见类型
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
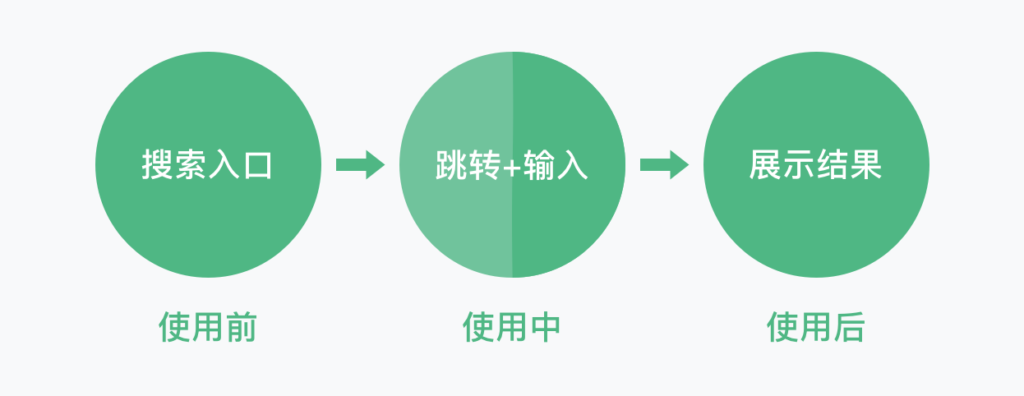
1. 搜索图标
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

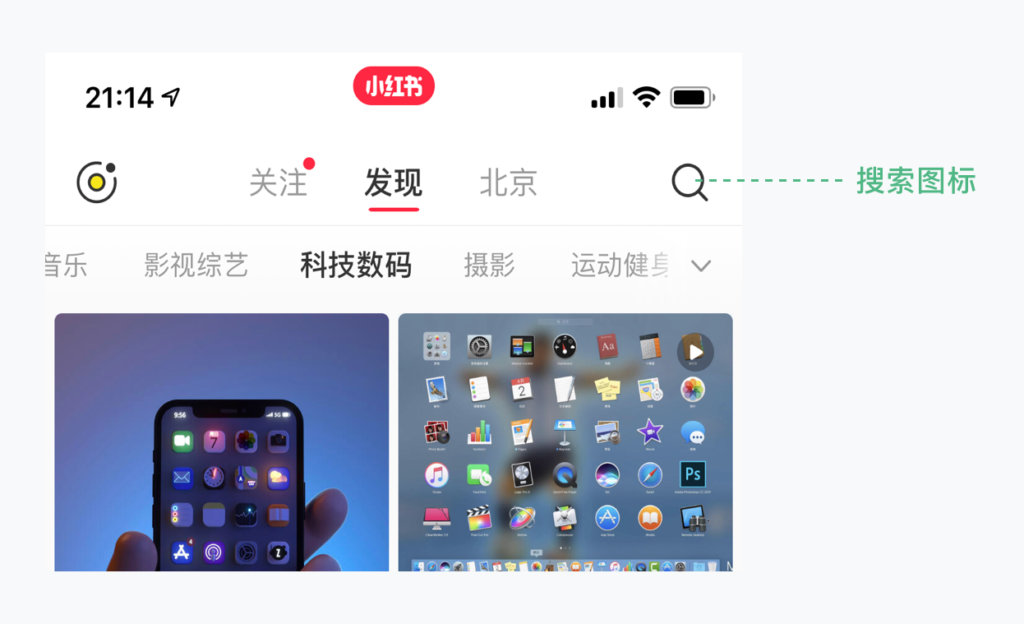
3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。
淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
三、搜索框设计状态分析
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
1. 搜索前-默认状态
位置:
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

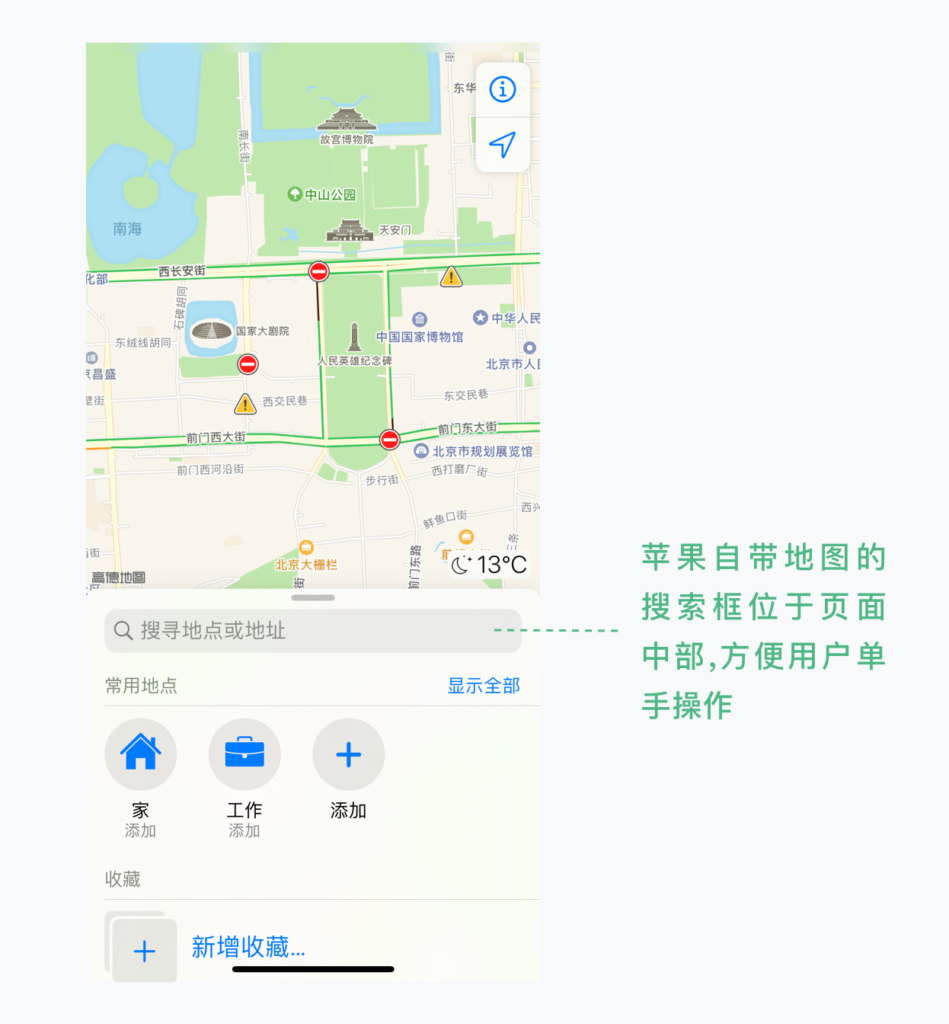
在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式:
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
2. 点击后-获取焦点
搜索框:
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘:
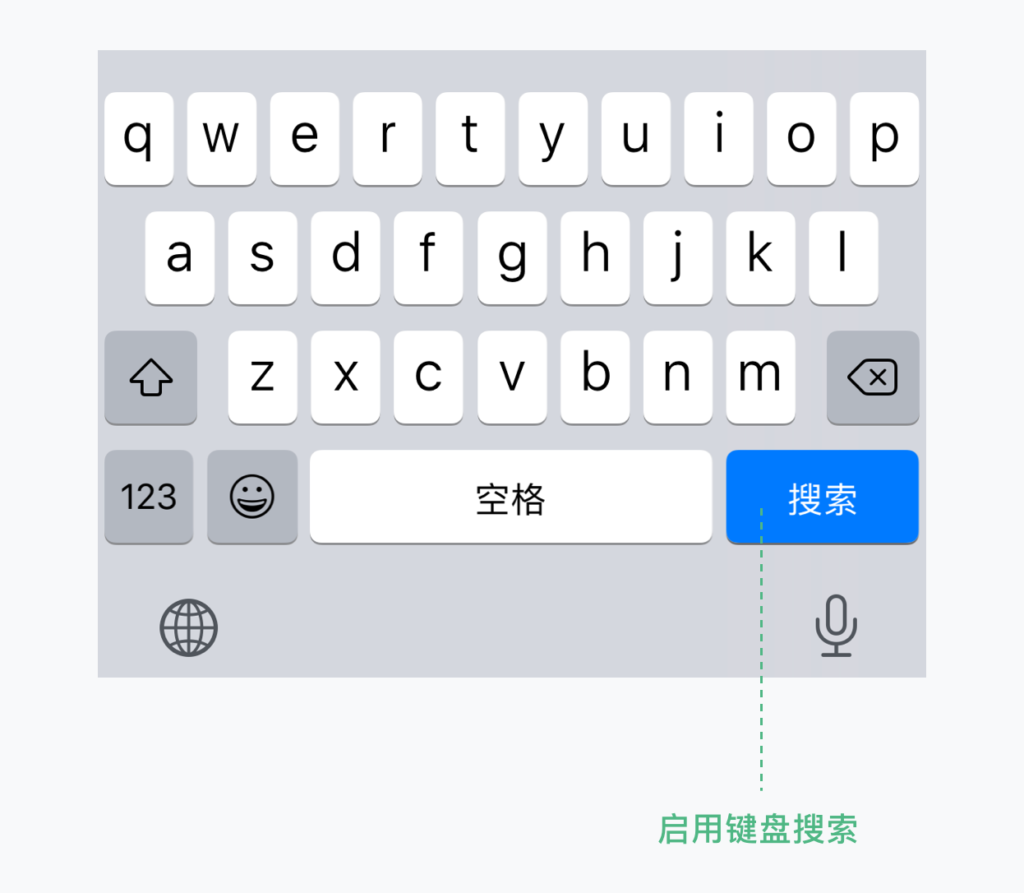
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页:
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

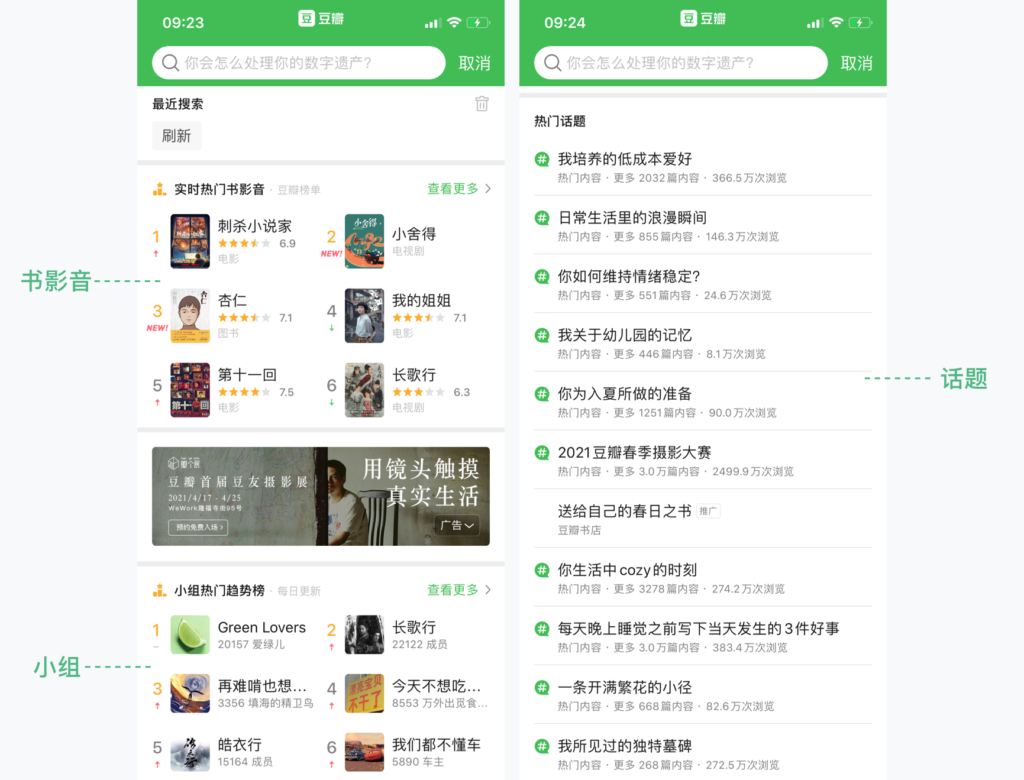
豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

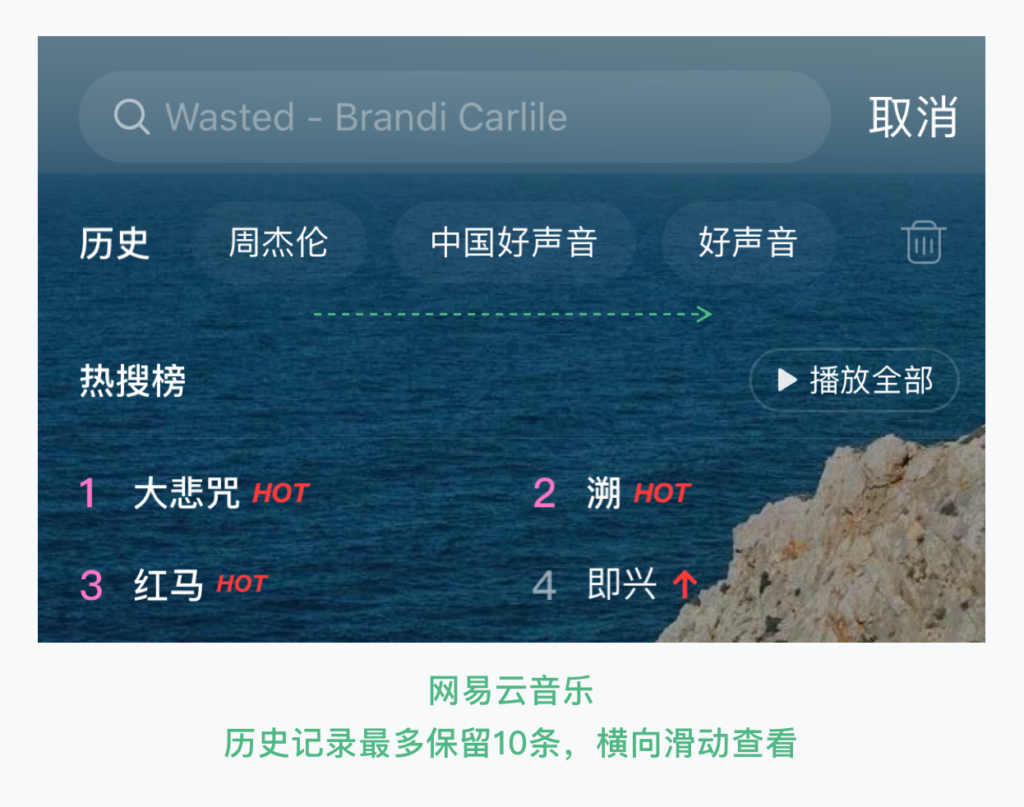
网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
3. 搜索中-输入内容
删除/取消:
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

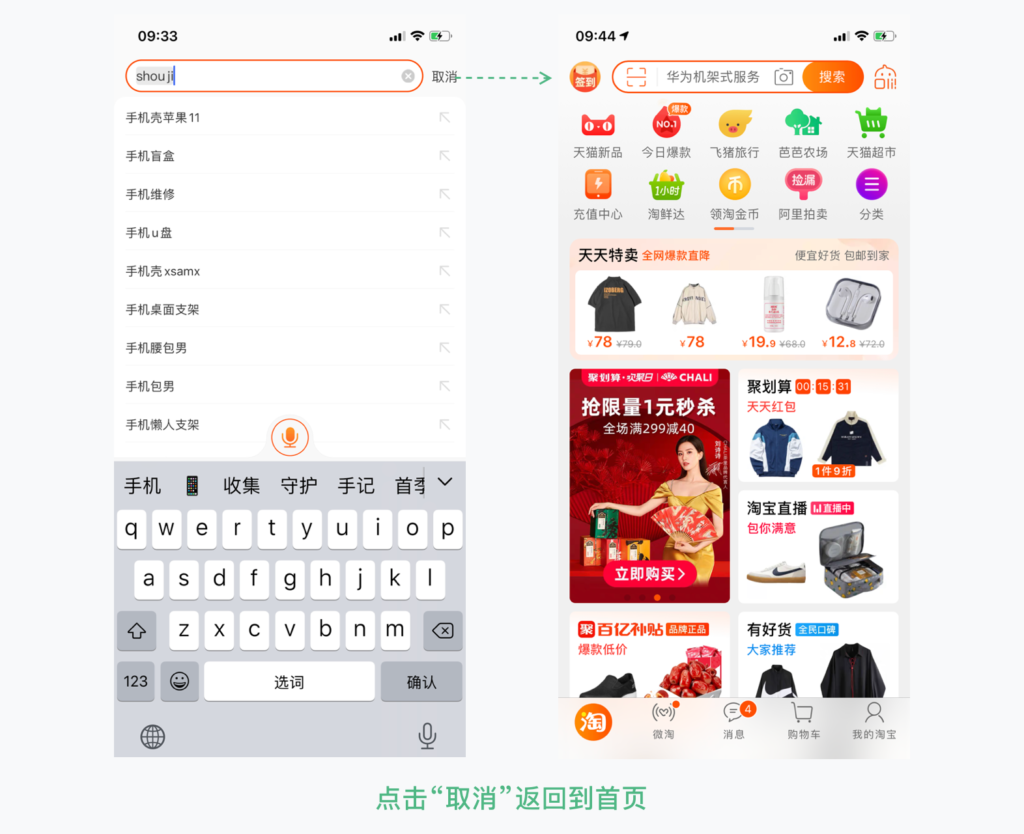
在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示:
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制:
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。
在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
4. 搜索后-展示结果
符合预期:
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示:
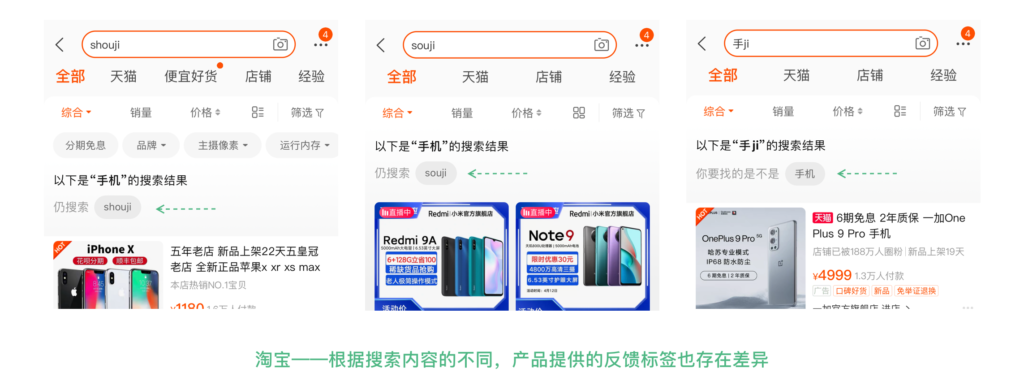
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
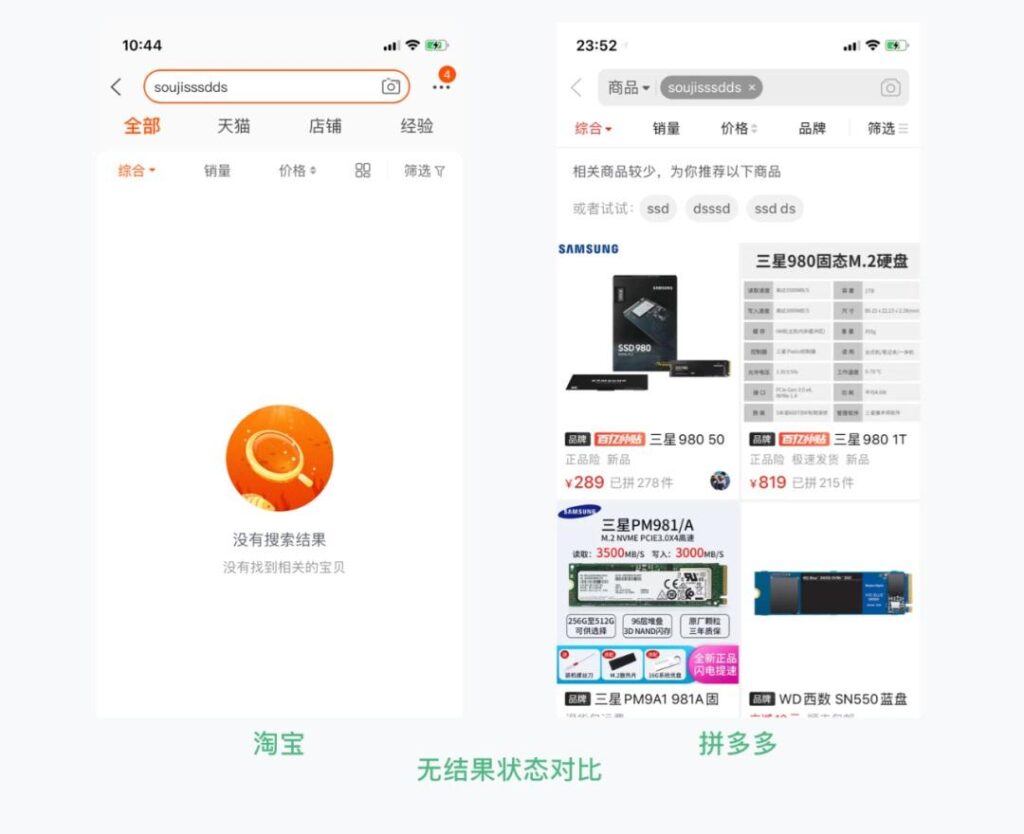
无结果提示:
如果没有搜索到用户输入的内容,搜索页会显示一个空状态,提示用户没有搜索结果。关于空状态如何设计可以看我之前写的一篇文章:如何做好空状态设计?来看资深设计师的总结!

相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
四、最后
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。